A weather app for current Estonian weather
February 17, 2020
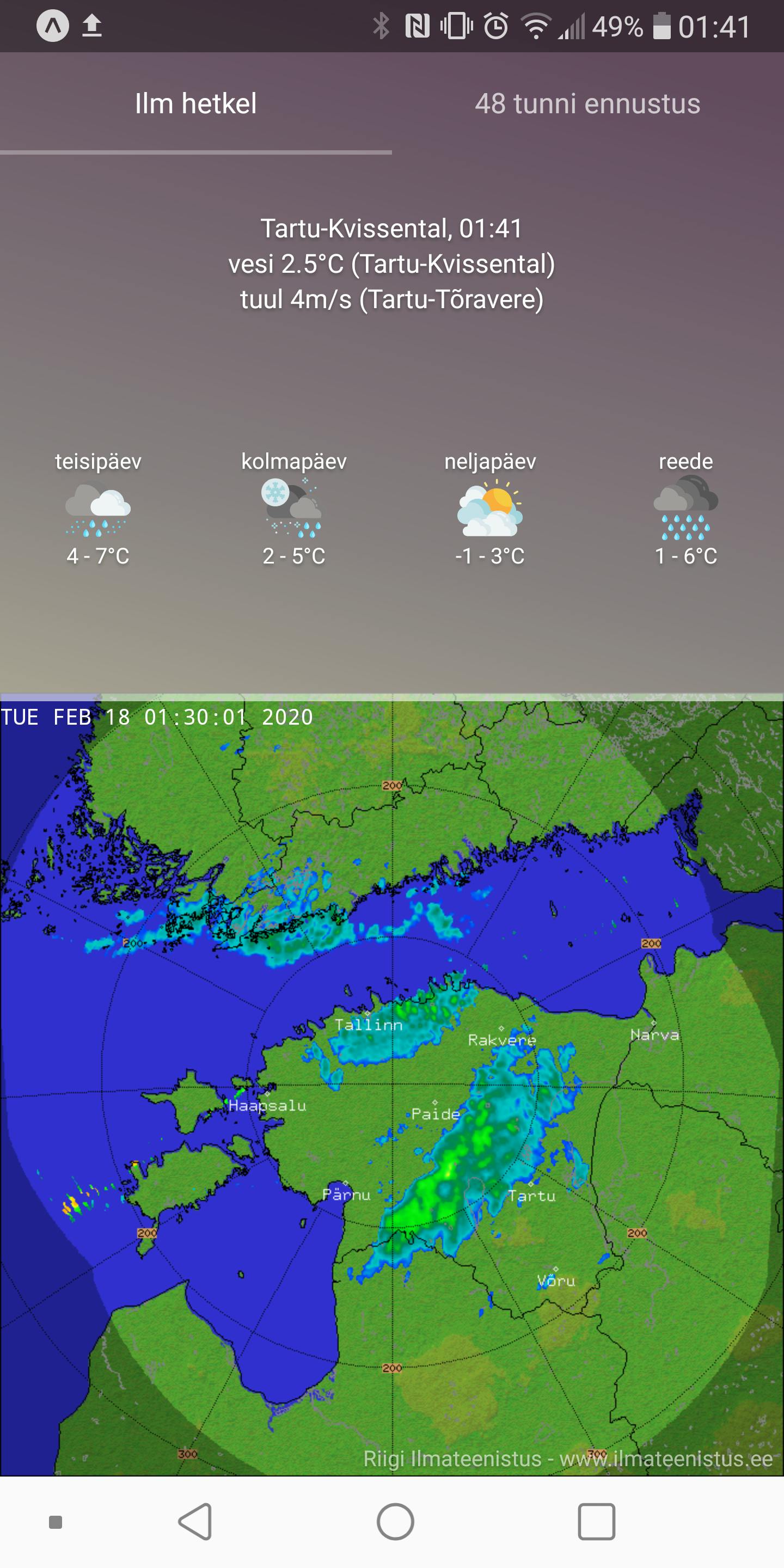
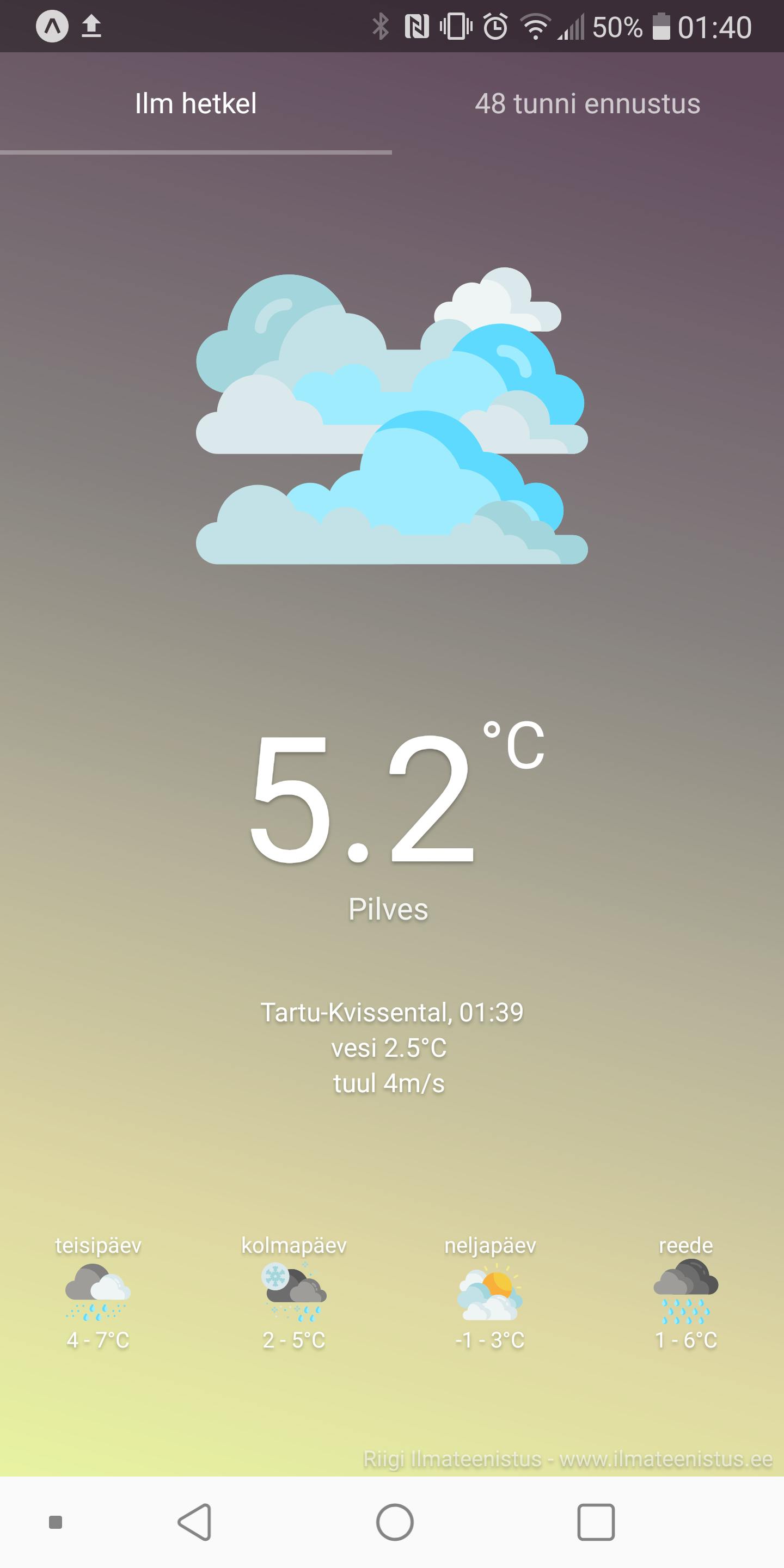
A while ago I discovered a really interesting platform for mobile app development - Expo. It is a framework and a platform for universal React applications, that makes app development and prototyping experience really great. To try it out I decided to create an app that displays current weather and a radar with precipitation info.
The code is available here, note that it is prototype quality and is quite unoptimized (I did most of the coding after the midnight 😄).
Some takeaways from the development and Expo usage:
Expo failed to publish my app (Request failed with status code 500)
After about a half a year after doing some minor changesm Expo refused to upload new build of my app.
Publishing to channel 'default'...
Building iOS bundle
Building Android bundle
Analyzing assets
Uploading assets
No assets changed, skipped.
Processing asset bundle patterns:
C:\Users\Viljar\workspace\eesti-ilm\**\*
Uploading JavaScript bundles
Request failed with status code 500
Error: Request failed with status code 500
at createError (C:\Users\Viljar\AppData\Roaming\npm\node_modules\expo-cli\node_modules\axios\lib\core\createError.js:16:15)
at settle (C:\Users\Viljar\AppData\Roaming\npm\node_modules\expo-cli\node_modules\axios\lib\core\settle.js:17:12)
at IncomingMessage.handleStreamEnd (C:\Users\Viljar\AppData\Roaming\npm\node_modules\expo-cli\node_modules\axios\lib\adapters\http.js:237:11)
at IncomingMessage.emit (events.js:194:15)
at endReadableNT (_stream_readable.js:1125:12)
at process._tickCallback (internal/process/next_tick.js:63:19)
Googling for this issue I found 2 main causes, that did not solve my issue
- app.json contains invalid owner field (I did not have owner field at all)
- Expo outage
To solve the issue I eventually had to delete my project from my Expo profile. After this expo publish worked correctly.
Nested horizontal scrolling almost impossible when using react-navigation-tabs with swipeEnabled
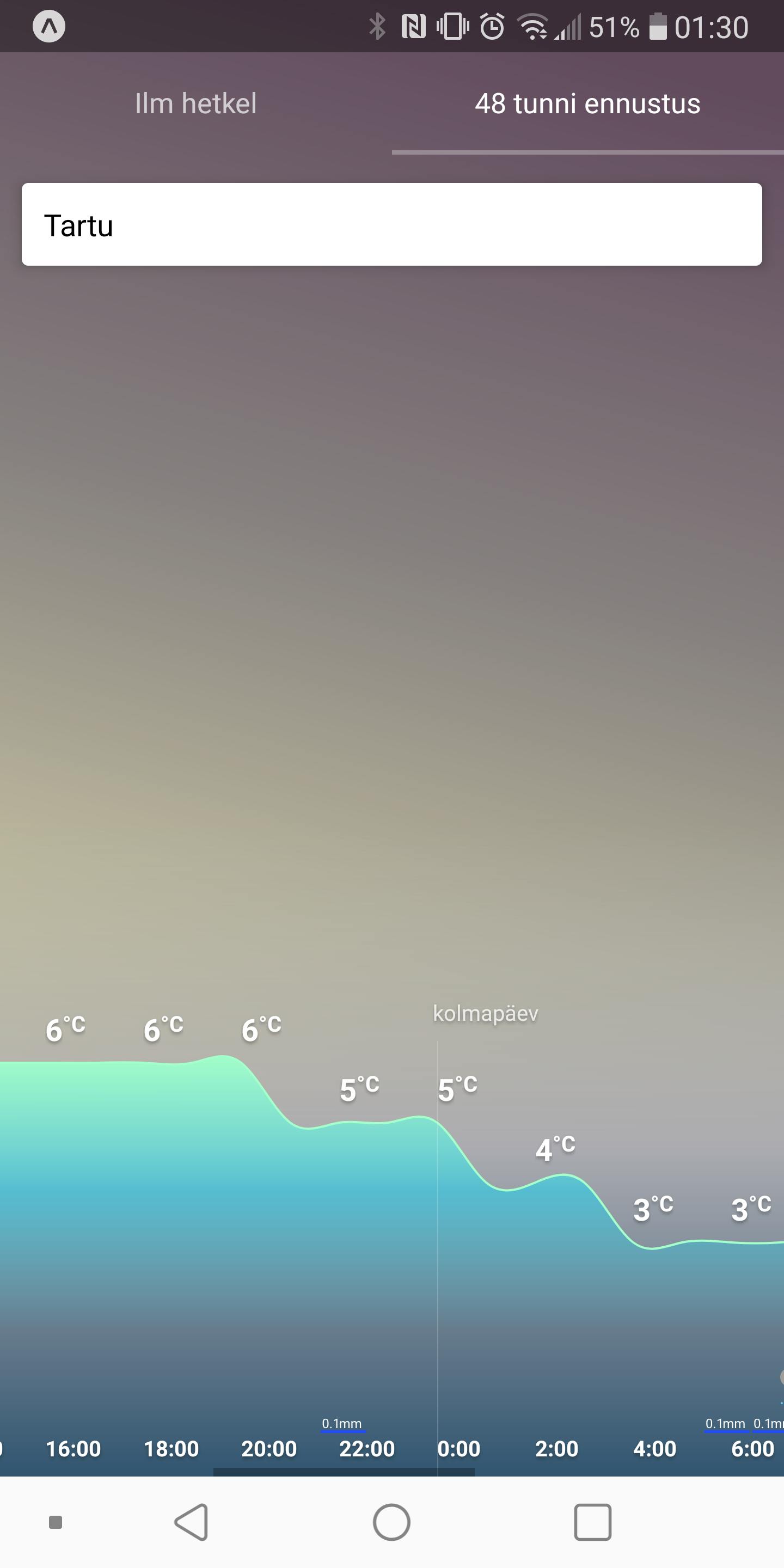
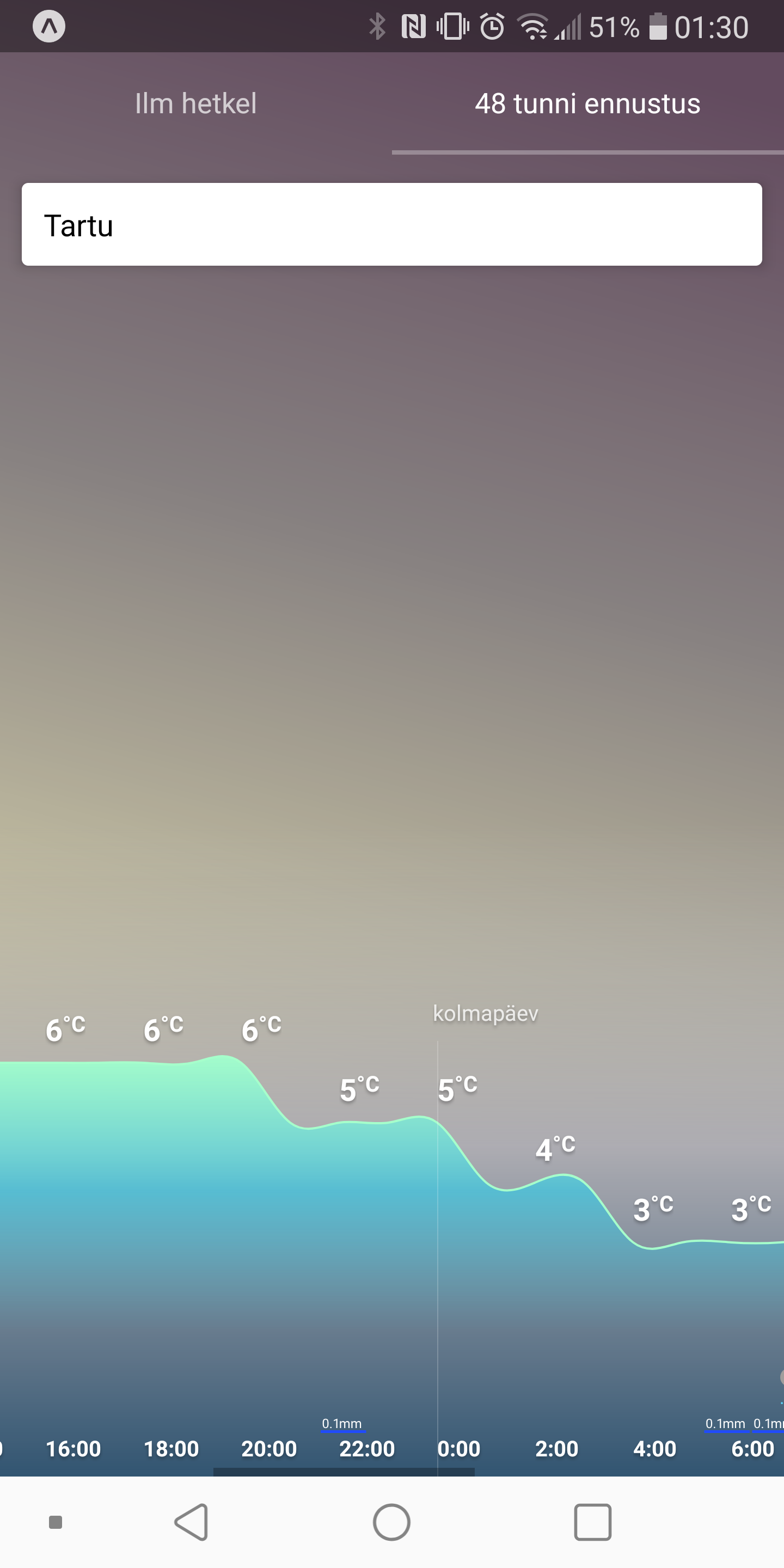
I wanted the graph below to be scrollable, and I wanted the tab switch to happen when swiped.

I was using ScrollView from react-native and even when adding nestedScrollEnabled={true} I had no success.
At first to work around this issue I disabled swiping on the screen with horizontal scrolling. I came back to this issue after few months and finally found a solution. I started using import { ScrollView } from 'react-native-gesture-handler', it is part of the Expo and adds more control over gestures.
Providing shouldActivateOnStart={true} prop to ScrollView finally made my gestures for tab switching work along with the nested ScrollView inside one of my views.